Sabato scorso, con i team definiti nell'incontro precedente, abbiamo parlato di analisi dei requisiti, partendo dalla customer journey che gli studenti hanno creato appositamente. Come mi aspettavo, quest'ultimo compito è risultato più arduo di quanto i ragazzi credessero. Non è infatti facile avere le idee chiare su quello che si vuole ottenere, anche se l'idea di fondo del progetto è apparentemente solida. Parlandone insieme e facendosi qualche domanda in più a mo' di brainstorming, sono emerse tutte le normali lacune di chi non è abituato a pensare a veri progetti.
![]()
![]()
Risultato? Non avevamo nemmeno una customer journey.
Come fare? Semplice, Gabriele ed io abbiamo seguito team per team, sia dando consigli sul "cosa fare" per chi era a corto di idee, sia discutendo la forma da seguire per ottenere risultati efficaci.
Come in ogni percorso, abbiamo perso un paio di ragazzi, i quali hanno preferito seguire un iter solitario. Parlo anche di queste persone perchè, nonostante la strada intrapresa, sono stati con noi, e ci hanno pure aiutato a costruire le board di cui parleremo a breve. Il tutto nello spirito di aiuto e condivisione. Ed è decisamente importante; un valore aggiunto non da poco.
Possiamo dire di avere infine sei squadre, con altrettanti progetti:

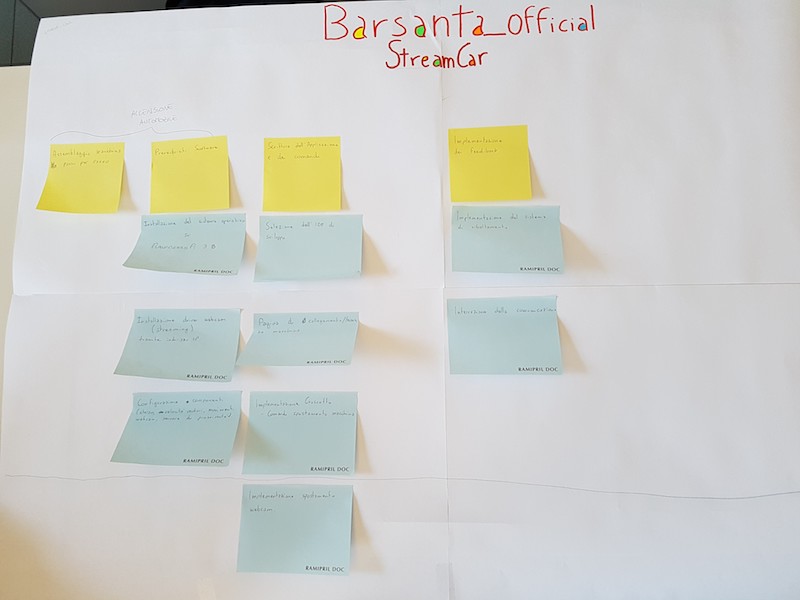
Come si vede nella foto, il primo step è stato raccogliere una board. L'idea è quella di fare la story map, ovvero una bacheca in cui apporre post-it di colore differente, con la quale descrivere le funzionalità del software (o di altro, come l'utilizzo di hardware, il dialogo di bot, ecc.). Si tratta di un'implementazione molto semplice, se si conoscono già le funzionalità da offrire. Immaginate di avere una linea principale in cui rappresentare le feature principali ed almeno una secondaria in cui indicare le attività da implementare. Orizzontalmente le feature, e verticalmente il loro sviluppo. In verticale anche la profondità fino a cui arrivare, versione per versione. Ecco come appare:

La riga a matita, la quale esclude l'ultimo post-it blu, è la v1.0. Al di sotto di essa, la 2.0.
Dalla board ricaveremo le epiche e i PBI da aggiungere a Visual Studio Team Services, in modo da creare una rappresentazione virtuale della stessa. Utilizzeremo anche la funzionalità denominata swimlane, al fine di creare all'interno dello stesso spazio più board, una per ogni progetto/team.
Da qui si inizierà con il vero sviluppo e con la riorganizzazione delle bacheche quando e laddove richiesto. I presupposti ci sono, le idee sono buone ed anche l'innovazione è presente nei pensieri dei ragazzi. Avremo, se tutto andrà come dovrebbe, un'automobile intelligente comandata da smartphone (Raspberry), un sistema di allarme domestico (Arduino), un paio di chatbot (senza intelligenza artificiale), una chat per la produttività dei team ed un progetto di riconoscimento facciale. Da rimanere a bocca aperta! Il problema è: "ce la faremo?", proviamoci!
Stay tuned! ![]()