<UserControl x:Class="WpfTest.Controlli.ImmagineControl"
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Image Name="immagine" />
</UserControl>
publicpartialclassImmagineControl : UserControl
{
public ImmagineControl()
{
InitializeComponent();
if (DesignerProperties.GetIsInDesignMode(this))
return;
GetIcona(this.DataContext);
};
}
void GetIcona(object obj)
{
string img = "default";
if (obj isOrdine)
img = "ordine"
if (obj isUtente)
img = "utente";
if (obj isFornitore)
img = "fornitore";
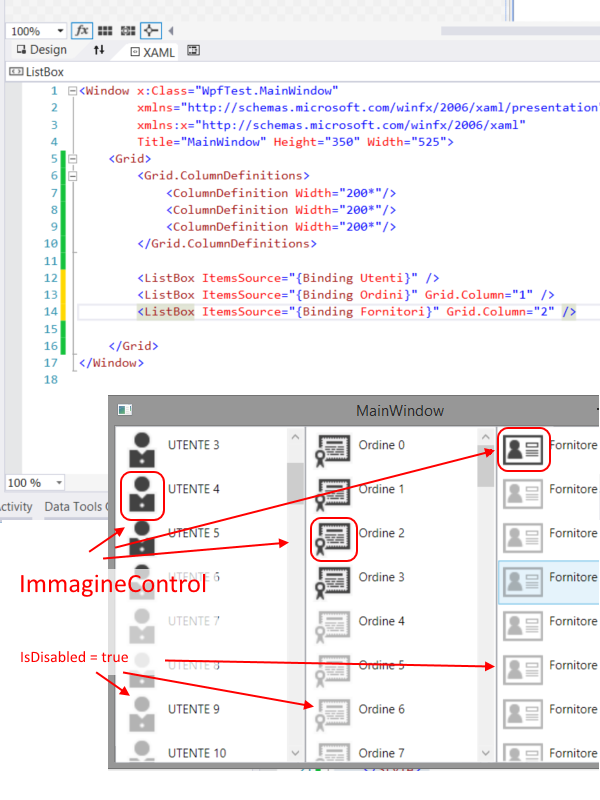
//--- posso gestire il fatto che sia disabilitato cambiano l'opacity
if ((obj asOggettoBase).IsDisabled)
immagine.Opacity = 0.4;
else
immagine.Opacity = 1;
immagine.Source = null;
string path = "/Themes/Immagini/";
Uri src = newUri(path + img + ".png", UriKind.Relative);
BitmapImage logo = newBitmapImage();
logo.BeginInit();
logo.UriSource = src;
logo.EndInit();
immagine.Source = logo;
}
<DataTemplate x:Key="templateBase">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="40" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!-- il nostro controllo immagine e una textbox per il nome -->
<Controlli:ImmagineControl />
<TextBlock Text="{Binding}" Grid.Column="1" Margin="6" />
</Grid>
</DataTemplate>
<Style TargetType="ListBox">
<Setter Property="ItemTemplate" Value="{StaticResource templateBase}" />
</Style>